With the defaultJavascript Code we only have 1 transition named ok. But what if you want to use multiple transitions, depending on conditions? You have to use an Advanced Javascript Code and call task.postEvent(task.transitionByName('transition'));
General example
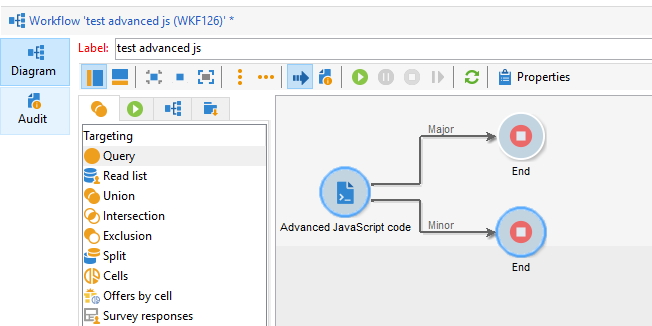
Create a Advanced Javascript Code with 2 transitions:

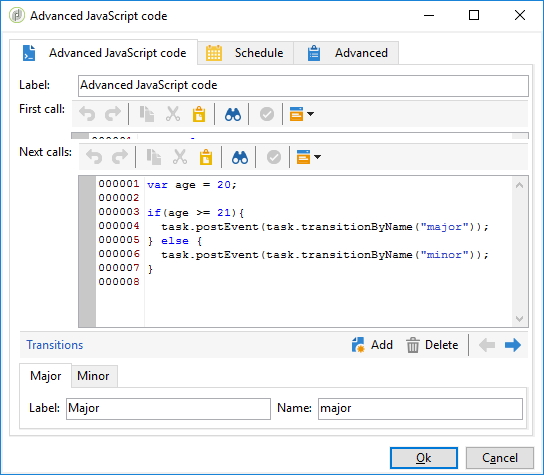
Then, in the code use
var age = 20;
if(age >= 21){ // or whatever condition you need
task.postEvent(task.transitionByName('major')); // the important part
} else {
task.postEvent(task.transitionByName('minor')); // the important part
}

Use case: list files in a directory
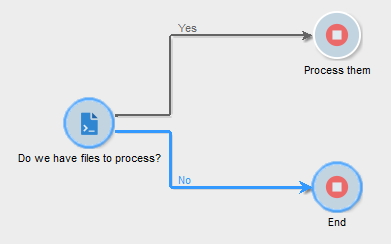
You can leverage this activity by listing all files in a dir, and execute a transition if there’s files or not:


JavaScript code:
loadLibrary('my:helpers'); // contains function getIncomingDir(), must end with '/'
var dir = new File(getIncomingDir());
var files = dir.list("20180727*_customers_*.xml"); // see https://docs.campaign.adobe.com/doc/AC/en/jsapi/c-File.html
if(files && files.length > 0){
task.postEvent(task.transitionByName("yes"));
} else {
task.postEvent(task.transitionByName("no"));
}
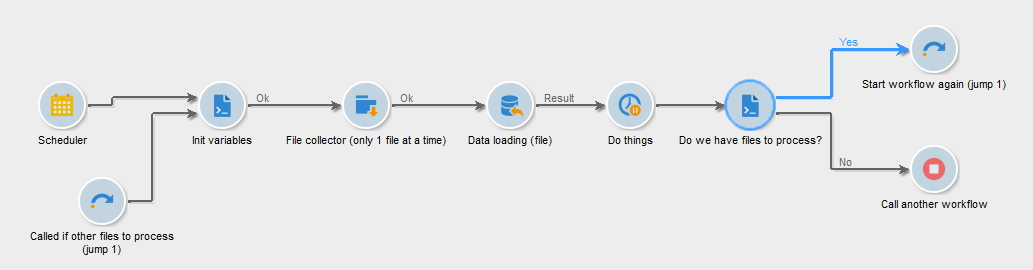
So you can use it in a scheduled workflow like this, with a file collector that processes files One at a time (Check option Stop as soon as a file has been processed):

Schedule the workflow daily, configure your variables vars.directory and vars.fileFilter in the first Javascript Activity. Use them in the File collector. The Data Loading activity is set to use the file Specified in the Transition. Both jumps are defined to 1.
The code to determine of there’s still some files left to be processed becomes:
var dir = new File(vars.directory);
var files = dir.list(vars.fileFilter);
if(files && files.length > 0){
for each (var file in files){
logInfo('- '+file.name);
}
task.postEvent(task.transitionByName("yes"));
} else {
task.postEvent(task.transitionByName("no"));
}
Much cleaner!